属性
位置
形如layout_constraintBottom_toTopOf,表示在改控件的底部,对应id的控件top上面
居中
对应父布局垂直居中
1 2 |
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" |
宽高比
1 2 3 4 |
宽16 app:layout_constraintDimensionRatio="W,16:6" 高16 app:layout_constraintDimensionRatio="H,16:6" |
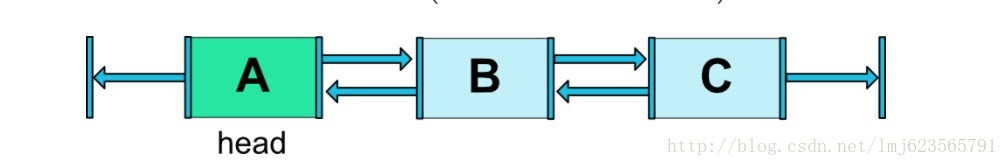
链条
情景:假设有三个tab tab1,tab2,tab3
1 2 3 4 5 6 7 8 9 |
tab1 app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toLeftOf="@+id/tab2" tab2 app:layout_constraintLeft_toRightOf="@id/tab1" app:layout_constraintRight_toLeftOf="@+id/tab3" tab3 app:layout_constraintLeft_toRightOf="@id/tab2" app:layout_constraintRight_toRightOf="parent" |
图:
app:layout_constraintHorizontal_weight 设置weight属性
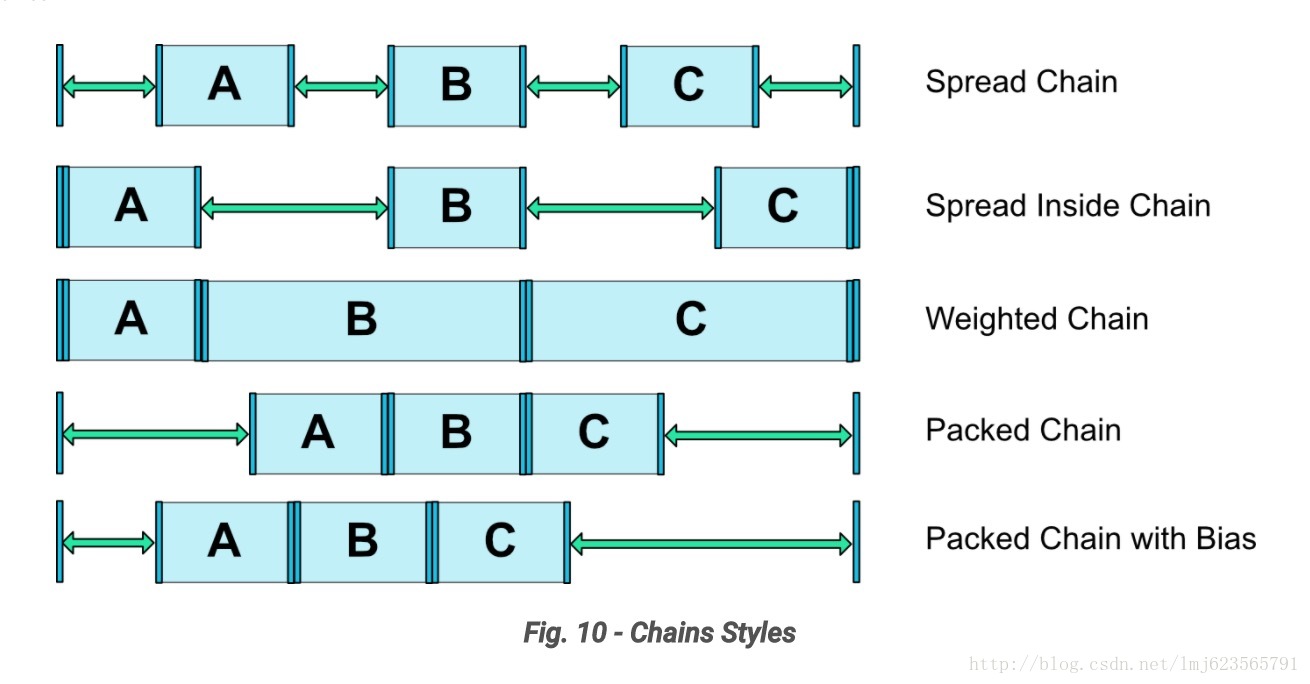
layout_constraintHorizontal_chainStyle设置链条风格
spread:平均分,适中
spread_inside 平均分,占用边
packed : 全部紧凑在一起